Saturday, 9 June 2012
Transparent Images and Google Plus
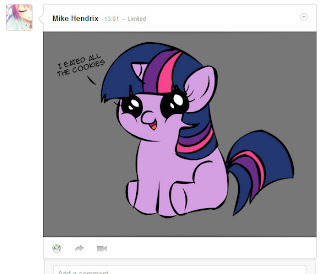
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have been all but impossible to read. This can be remedied, however, with the help of user-customized CSS rules. All you have to do is paste these into the custom stylesheet for your browser (consult your browser's documentation for the location) and save. The change should be instantaneous, but a refresh may be necessary.
/* Google+ */
.Ag { background-color: #777 !important; } /* thumbnail in stream */
.nI { background-color: #777 !important; } /* large image view */
Subscribe to:
Post Comments (Atom)
Transparent Images and Google Plus
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...

-
While trying out a different web font for my portfolio, I noticed that Open Sans caused my site to fail validation whereas Ubuntu did not (i...
-
I don't normally blog, but I figured I would check out the Blogger integration with Google+. Since this particular blog is named after m...
-
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...

New Orleans Casino & Hotel - JTA Hub
ReplyDeleteA complete New 안양 출장안마 Orleans Casino & Hotel menu, 수원 출장샵 including 경상남도 출장마사지 deluxe accommodations, restaurants, nightlife, 나주 출장마사지 shopping, 광명 출장안마 dining, gaming, nightlife,