Saturday, 9 June 2012
Transparent Images and Google Plus
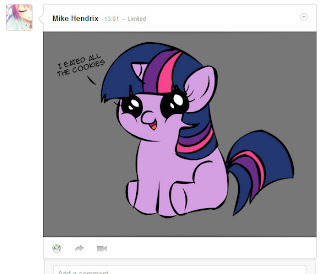
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have been all but impossible to read. This can be remedied, however, with the help of user-customized CSS rules. All you have to do is paste these into the custom stylesheet for your browser (consult your browser's documentation for the location) and save. The change should be instantaneous, but a refresh may be necessary.
/* Google+ */
.Ag { background-color: #777 !important; } /* thumbnail in stream */
.nI { background-color: #777 !important; } /* large image view */
Friday, 1 June 2012
JCE Auto-update
For the past few days, I had been having problems updating a local install of JCE via Joomla's auto-updater. So earlier this evening, I decided to search around for possible solutions. It turns out that JCE now requires openssl for auto updates to function, which my local server did not have enabled. All I had to do was enable openssl in php.ini and restart Apache, and everything was good to go. :)
If you cannot find openssl in the list of commented out extensions, you can add it in as such: extension=php_openssl.dll.
If you cannot find openssl in the list of commented out extensions, you can add it in as such: extension=php_openssl.dll.
Subscribe to:
Comments (Atom)
Transparent Images and Google Plus
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...

-
While trying out a different web font for my portfolio, I noticed that Open Sans caused my site to fail validation whereas Ubuntu did not (i...
-
I don't normally blog, but I figured I would check out the Blogger integration with Google+. Since this particular blog is named after m...
-
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...
