Hendrix WEB
Saturday, 9 June 2012
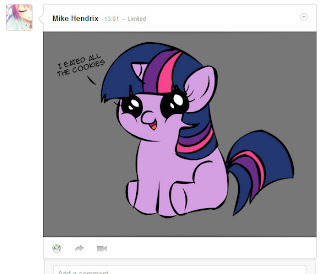
Transparent Images and Google Plus
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have been all but impossible to read. This can be remedied, however, with the help of user-customized CSS rules. All you have to do is paste these into the custom stylesheet for your browser (consult your browser's documentation for the location) and save. The change should be instantaneous, but a refresh may be necessary.
/* Google+ */
.Ag { background-color: #777 !important; } /* thumbnail in stream */
.nI { background-color: #777 !important; } /* large image view */
Friday, 1 June 2012
JCE Auto-update
For the past few days, I had been having problems updating a local install of JCE via Joomla's auto-updater. So earlier this evening, I decided to search around for possible solutions. It turns out that JCE now requires openssl for auto updates to function, which my local server did not have enabled. All I had to do was enable openssl in php.ini and restart Apache, and everything was good to go. :)
If you cannot find openssl in the list of commented out extensions, you can add it in as such: extension=php_openssl.dll.
If you cannot find openssl in the list of commented out extensions, you can add it in as such: extension=php_openssl.dll.
Saturday, 14 April 2012
Hiding CSS from W3C's validators
While trying out a different web font for my portfolio, I noticed that Open Sans caused my site to fail validation whereas Ubuntu did not (issue is on Google's end, but a failure nevertheless). This led me to seek out a way to prevent W3C's CSS validator from parsing Google's stylesheet and I came up with the following code:
$browser = $_SERVER['HTTP_USER_AGENT'];
if( strpos( $browser, 'W3C_CSS_Validator_' ) === false )
echo( "<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css' />" );
Thursday, 12 April 2012
Enabling click-to-play in Google Chrome
What is "click-to-play"?
Click-to-play is a feature that allows the browser to defer loading of plug-ins such as Flash and Java on a website until the user clicks on the plug-in.My experience
After reading an article on Ars Technica about Mozilla's "click-to-play" feature in Firefox, I decided to look into how I could enable a similar feature in Google Chrome. After fiddling with my settings for a few minutes (and a bit of web searching), I can confidently confirm that the feature does indeed work, although not as one would think. Instructional articles dated a couple years back will have you enable a flag (chrome://flags) in addition to changing a setting in chrome://settings and disabling the desired plug-ins in chrome://plugins. First, the click-to-play flag is no longer present in current versions of Chrome. Second, disabling the plug-ins will turn them off completely rather than allowing the desired effect. All you have to do is enable click-to-play in Settings and you are good to go.Enabling click-to-play
- Click the wrench icon and click Settings.
- In Under the Hood, click on Content Settings.
- Scroll down to Plug-ins and click Click to play.


Thursday, 5 April 2012
Welcome
I don't normally blog, but I figured I would check out the Blogger integration with Google+. Since this particular blog is named after my portfolio/network site, anything I post here will most likely be tech-related.
Subscribe to:
Comments (Atom)
Transparent Images and Google Plus
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...

-
While trying out a different web font for my portfolio, I noticed that Open Sans caused my site to fail validation whereas Ubuntu did not (i...
-
I don't normally blog, but I figured I would check out the Blogger integration with Google+. Since this particular blog is named after m...
-
Since Google changed the background colour for images in the Plus stream, transparent images containing black or dark-coloured text have ...
